탐험노트
[자유양식] 16. 코딩 7일차 (화면 구성 및 모바일뷰)
2021.06.16
이제 실제 화면을 조금 다뤄봅니다.

로그인 버튼을 누르면 실제 탐험대학 로그인으로 넘어갔다가

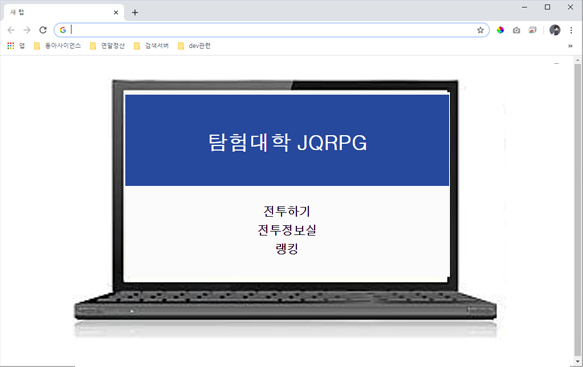
이렇게 실제 메뉴 화면으로 넘어옵니다.
네. 아직 뭐 없습니다ㅡ_ㅡ
그래도 여기에 css가 좀 더 입혀지고 폰트도 적용되고 하면 이거보다는 나을 거에요 (아마;;;)
화면으로 보시는 것처럼 모바일 화면, 그것도 가로보기에 최적화 시키고 있습니다.
그렇기 때문에 세로보기 상태에서는 화면이 이상하게 나올 수 있습니다.
pc에서는 더더욱 이상하게 보이겠죠????
이에 대한 해결 방안을 몇가지 제시하기 전에...
1. 가로보기(Landscape) 모드
2. 세로보기(Portrait) 모드
모바일 기기의 가로보기와 세로보기를 구분하는 속성입니다.
CSS로도 JavaScript로도 식별이 가능합니다.
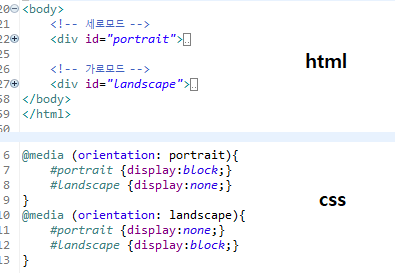
이에 따라 각각의 제한을 걸어주면 되겠지요. (여기서는 CSS의 미디어 쿼리로 설정하겠습니다.)

이런 식으로 넣어주면 세로보기에서는 아래와 같이 뜹니다.

즉, 모바일에서는 무조건 가로보기를 해야 게임이 정상적으로 표시됩니다 :P
만약 PC에서도 이걸 표시하고 싶다면...???
그때는 아마 body쪽 배경에 모바일 기기 이미지를 띄워놓고, 화면 뷰에 가로보기 화면만 띄워주면 될 거에요.

이런 식으로요ㅎㅎ
PC 화면은 아직은 먼 얘기고, 우선은 모바일 화면에만 집중합니다~~
댓글 0
첫 댓글의 주인공이 되어 보세요!
 정기구독 인증방법 안내
정기구독 인증방법 안내