탐험노트
만약 공격을 해서 타격을 입혔다면, 또는 반대로 타격을 입었다면 화면에는 어떻게 표시해주는게 좋을까요?

<출처 : 구글 검색 - 인벤>
격투 게임이면 이렇게 타격음과 HP 바가 줄어드는 효과를 낼 수 있겠죠.
하지만 이건 격투게임이고, HP 상태를 직관적으로 알 수 있기에 얼마나 강한지를 수치로 비교하기에는 좀 어렵습니다.

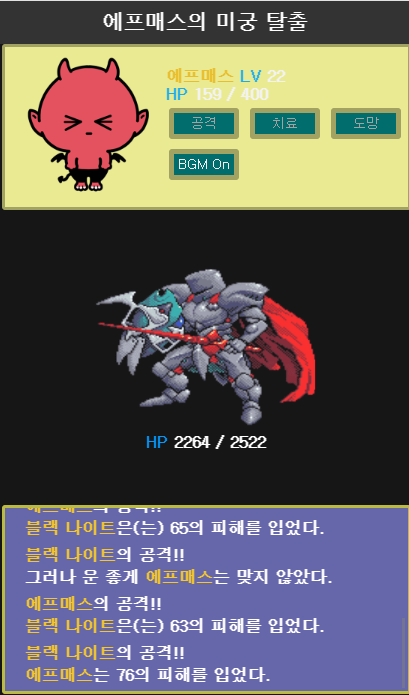
이건 작년말에 개인적으로 심심풀이로 만들었던 비상업적 동인 게임입니다.
지금 JQRPG와 유사한 환경이고요(웹게임, PHP개발, JQUERY 사용 등)
여기서는
- 타격피해를 입었다는 타격음 재생과
- 화면 색상을 몇번씩 반복하여 반전시키고
- 캐릭터의 모습도 찡그린 모습으로 잠시 교체했다가 원래대로 복구하고
- 하단 메세지바에 xx의 피해를 입었다는 텍스트
로 표시해주고 있습니다.
지금 만드는 게임에서도 크게 다르지는 않습니다.
일전에 Ajax와 JSON을 다루며 사용자가 입력한 명령에 따라, 서버에서 계산된 전투 경과값을 사용자의 화면으로 보내준다고 했었습니다.
바로 그 화면에서 보여줄 효과가 이번 시간에 다룰 주제입니다.
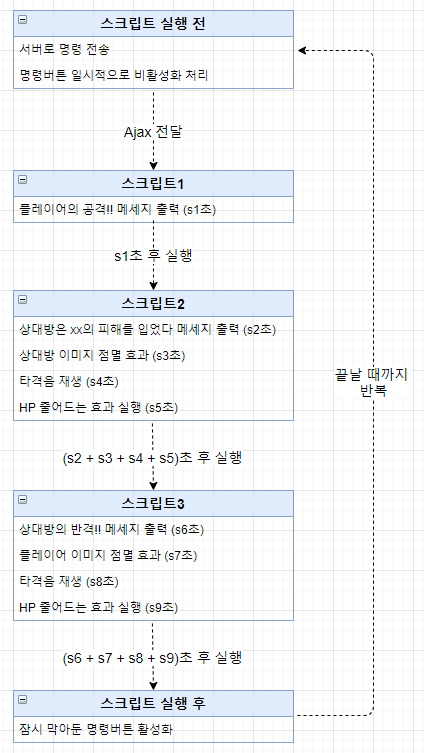
서버에서는 사용자 화면으로 아래의 스크립트를 전달합니다.

각 명령마다 걸리는 시간이 있습니다.
예를 들면 타격음이 재생되는 시간이라던가, 체력부분이 깜박이는 점멸 효과를 재생하는데 걸리는 시간이라던가..
이런 효과들이 순차적으로 실행되면 그 다음 스크립트를 실행하게 됩니다.
여기에 걸리는 시간들은 계속 누적됩니다.
참고로 각 단계별 걸리는 시간을 누적시켜 전달할 수도 있고, 스크립트 단계별로 걸리는 시간을 각각 전달시킬 수도 있습니다. 이건 개발하기 나름이니까요.

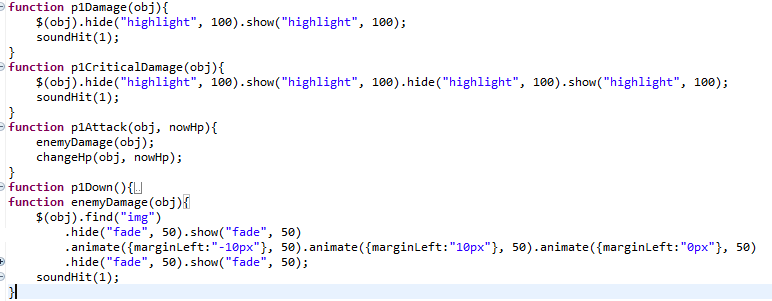
참고로 타격음 재생을 위해서는 HTML의 Audio 객체를 사용할 겁니다.
Audio 객체는 해당 변수에 src로 사운드 파일을 지정하고 play() 메서드로 실행할 수 있습니다.
그런데 매번 이 작업을 하기 번거로우니 soundHit() 라는 기능을 만들어둡니다.
타격효과를 넣을때 이 soundHit를 실행해주면 되겠지요.
그러면 타격효과는 어떻게 할까요?
위에서 썼던 것처럼 화면이 깜박깜박(배경색의 반복 변경) 한다던가, 아니면 타격을 입는 쪽의 영역을 좌우로 왔다갔다 시켜주는 방법 등이 있겠지요.
그것을 사용하기 위해 Jquery의 .animate 기능을 사용할 것이고요, 여기에 위의 soundHit까지 넣어서 p1Attack() 기능을 만들어둡니다.
그래서 최종적으로 서버에서 사용자 화면으로 전달하는 스크립트는 이 p1Attack()과 enemyDamage()가 됩니다.
마찬가지로 enemyAttack()과 p1Damage()도 생기겠네요.
여기까지 실제 화면이 아닌 중간중간만 확인하느라 감이 잘 안올수도 있을 건데요..
다음 시간에는 좀 더 완성하여 결과물을 잠시 확인해보는 시간이 되겠네요.
그럼 다음 시간에 계속~~~
 정기구독 인증방법 안내
정기구독 인증방법 안내